0..1

0..1 is a self-playing simulation game that uses the language and mechanics of image editing. The canvas becomes the playing field on which different editing tools take turns moving around as autonomous agents. With the explicit absence of a win state the game becomes an open-ended system which perpetually interacts with itself by reacting to the ever-changing landscape it creates through the agents' actions.

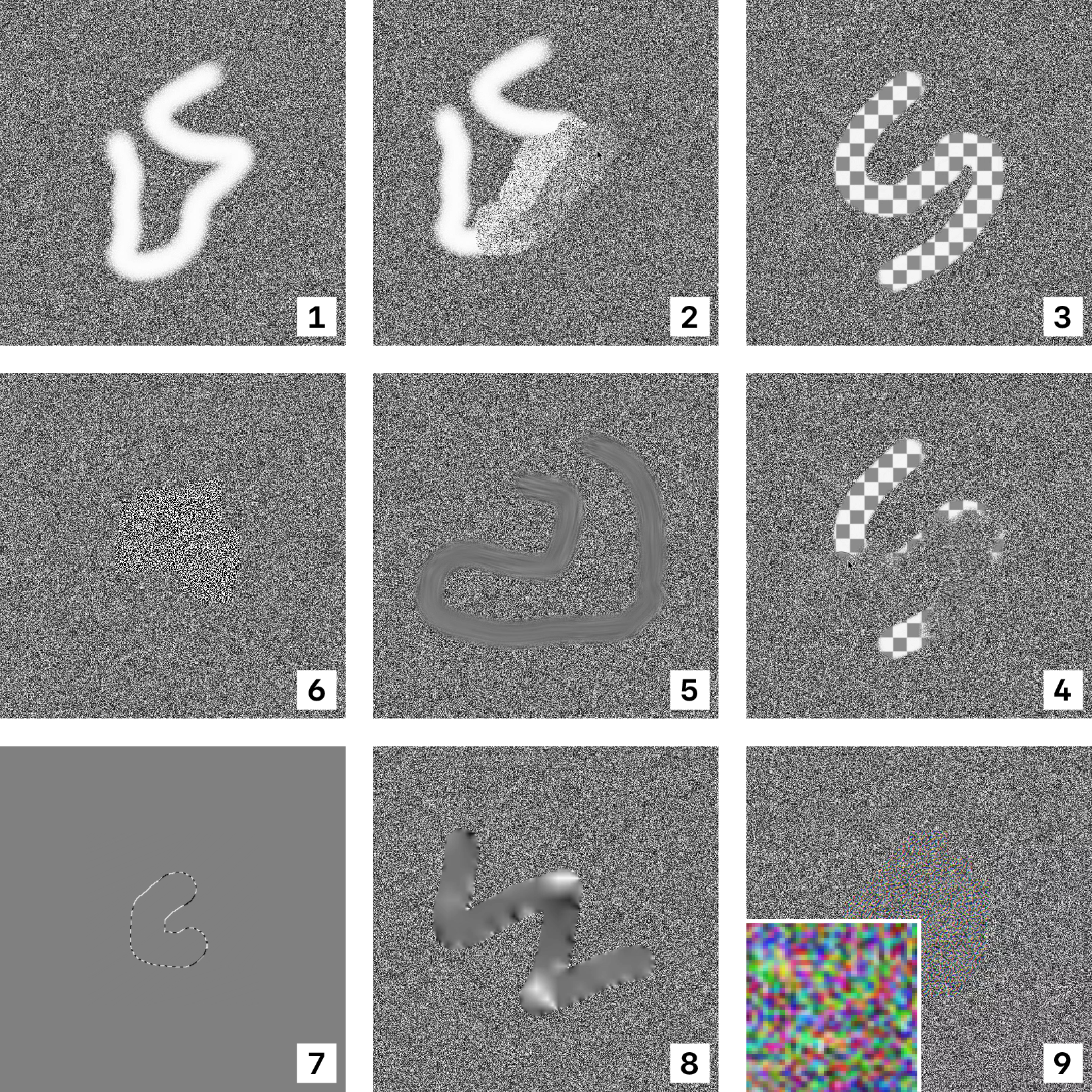
1. Brush: solid color brush strokes
2. Pixel Randomizer: randomly swaps pixels
3. Sampler: samples from a different image or canvas
4. Eraser: restores the original state of the canvas
5. Smudge: displace / blur
6. Sharpen: unsharp masking
7. Selection: select a region and protect it against changes
8. Inpainting: fills a selected region with interpolated content
9. Channel Shifter: acts like a prism by shifting the R, G, and B channel in different directions

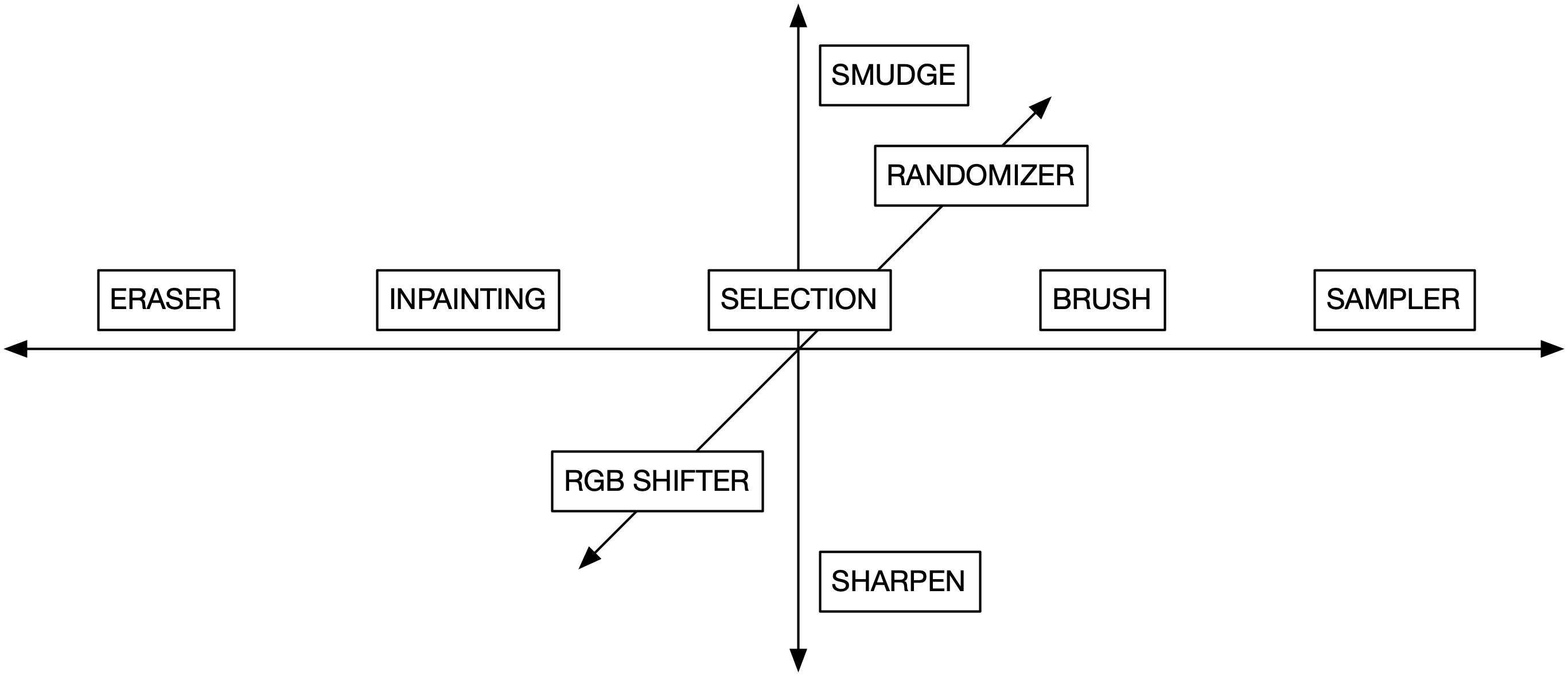
The tools represent different character classes with different character traits. They each have their own ideas about what the world should look like. The paint brush and sampler are the ones that can bring in new information, whereas the eraser on the other end of the spectrum wants to “undo” any change by reverting the canvas to its original state. It wants things to go back to “the way things used to be”. Similarly, the inpainting tool can delete parts of the image and fill it with interpolated information from the surrounding area. The selection tool, located in the center, can protect a region from being changed. It wants things to simply “stay as they are”. The smudge and the sharpen tool are antagonists of sorts: One blurs hard edges and shifts things slightly, whereas the other wants things to be clearly defined, ideally black and white. The randomizer causes a bit of chaos with by scrambling the pixels it encounters. The RGB shifter is special in that it can seemingly create color where there was no color before. — The tools were deliberately selected to span a wide gamut. The space they are located in is designed to cause friction, with the potential for interesting things to happen.
The interesting part is indeed when the agents / tools interact with one another. This can produce secondary effects in the form of new visual artefacts. For instance, the RGB shifter tool’s effect on its own may not be very noticeable, but the inpainting tool can amplify the colors to a great degree. Similarly, when the sharpen tool moves over parts of the image that had been smudged or inpainted before, we can often observe a distinct black and white line pattern appearing.


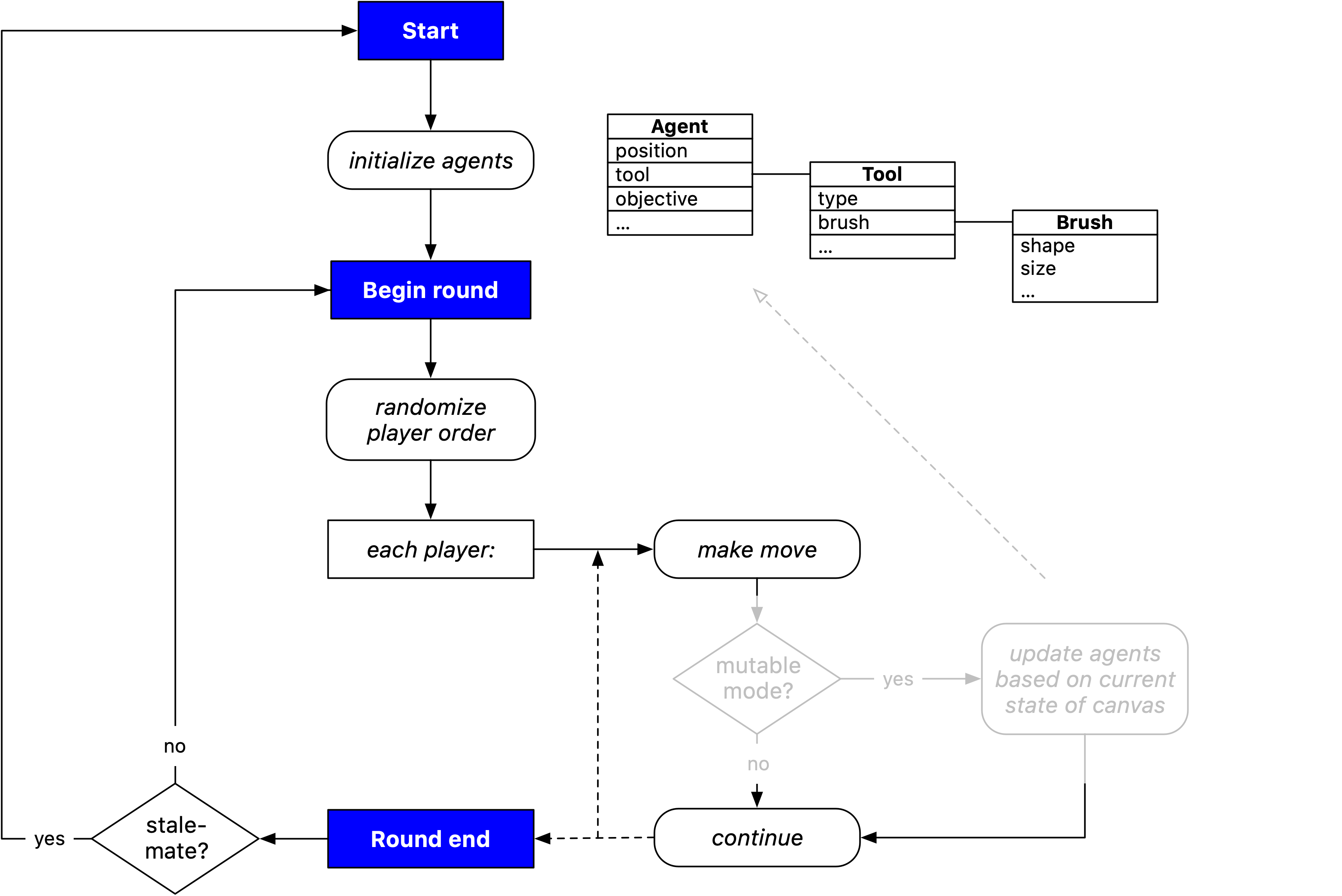
The game is a turn-based and played in rounds. First all agents are placed onto the canvas and initialized. They get assigned a random position, a tool, a brush, and an objective. Once that is done, the first round begins. Before the start of every round, the players “throw a dice” to determine the order in which they are allowed to make their moves. Once it was every player’s turn the system checks if at least one player was able to make a move. If so, the game continues with the next round. If the game got stuck (which can happen sometimes) a new game is initiated.
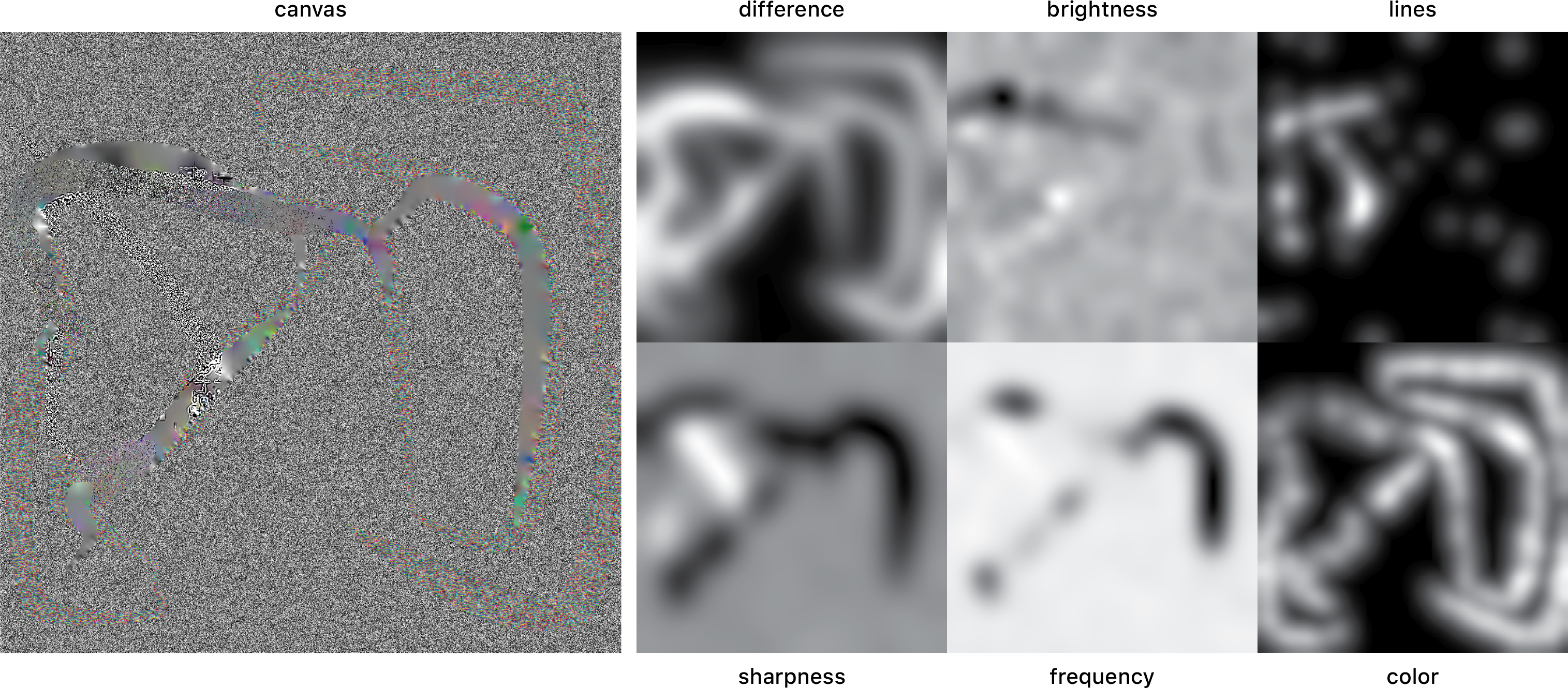
Players in the simulation perceive their environment in different ways. They each are sensitive to certain aspects of the canvas, which in turn defines their objective. Some are attracted to blurry parts of the canvas, others to sharpness and high contrast. Some agents like color (as opposed to shades of grey and their lack of saturation), others are interested in those parts of the image that have not been touched yet. Some react to structural features such as lines, whereas other players might be sensitive to different levels of brightness. Based on this, each player identifies their personal region(s) of interest which they navigate towards (and over) when it is their turn to move.

The heatmaps are gradients with values ranging from 0 (black) to 1 (white) – 1 being the highest intensity, 0 the lowest. Agents can be attracted by high intensities (for instance color), or the inverse (absence of color). This makes for 12 possible objectives in total.
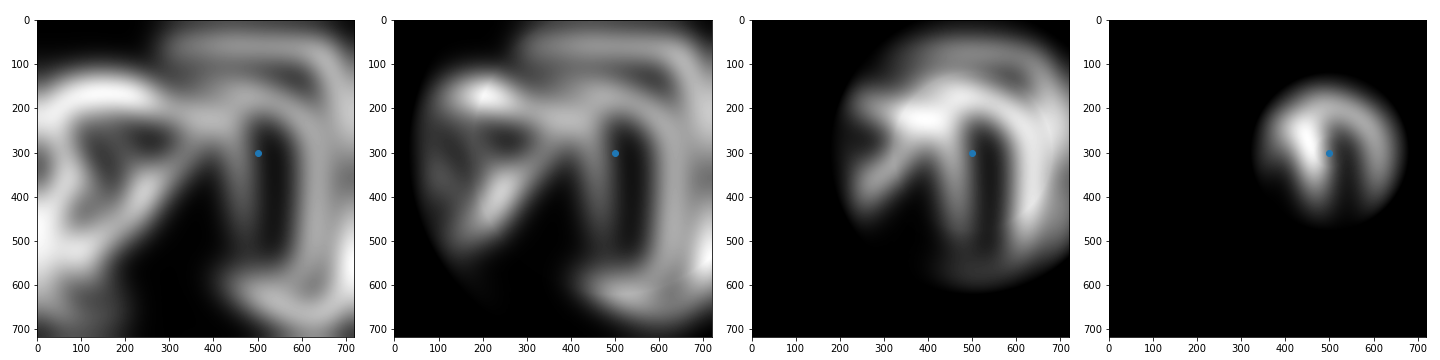
The agents can only see a certain distance, based on a radius around their current position on the map. Some are able to perceive the entire environment, others are more “short-sighted” (to various degrees) and can only see what’s in the immediate vicinity.

The visual range directly influences a agent’s movement. If its view is severely limited it can only cover relatively short distances. An agent that can see the entire canvas is able to make much longer moves resulting in bigger gestures.

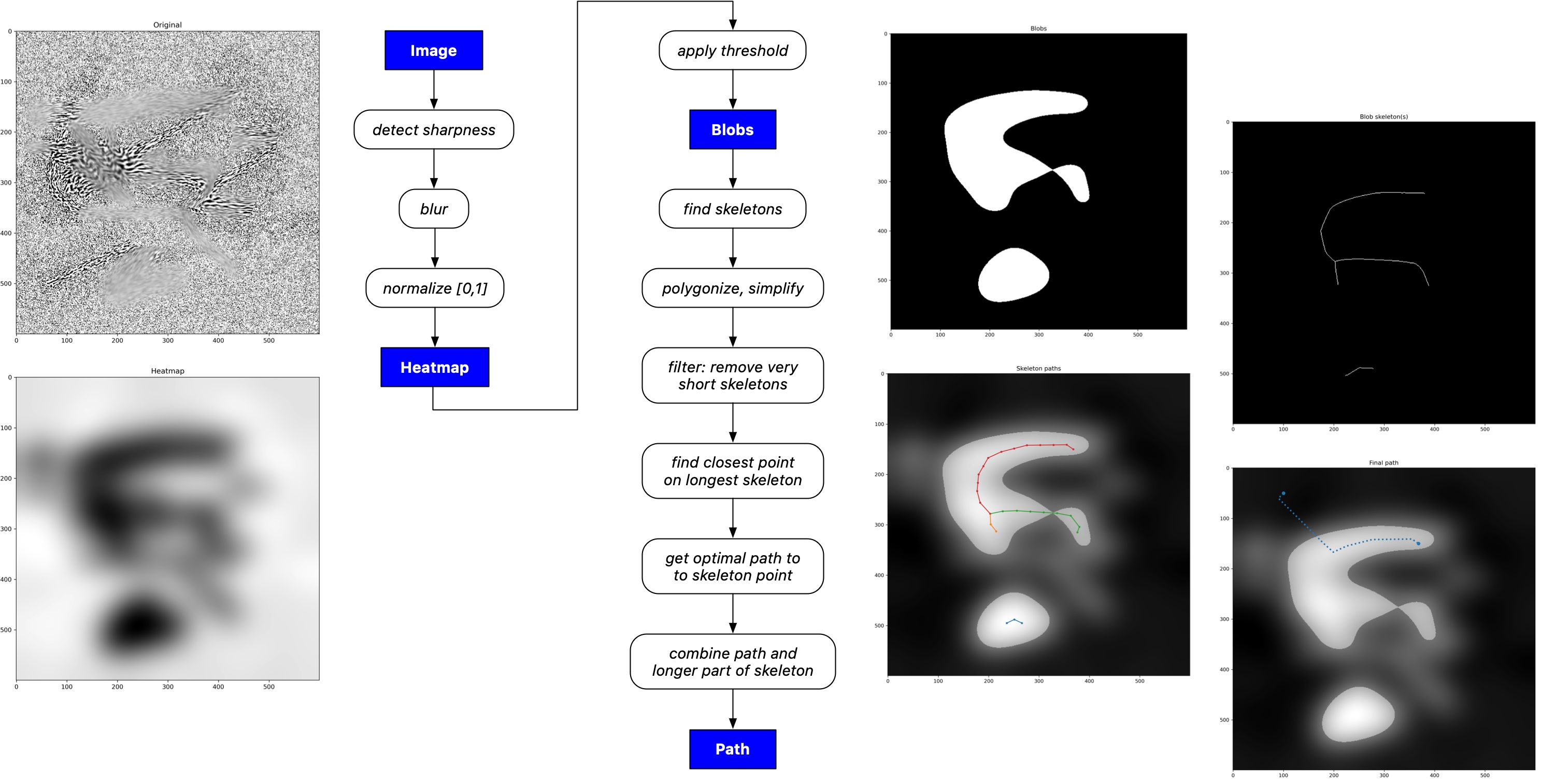
Pathfinding is commonly used in video games with non-human players (bots). This project too employs pathfinding for determining the optimal path for an agent to move along.

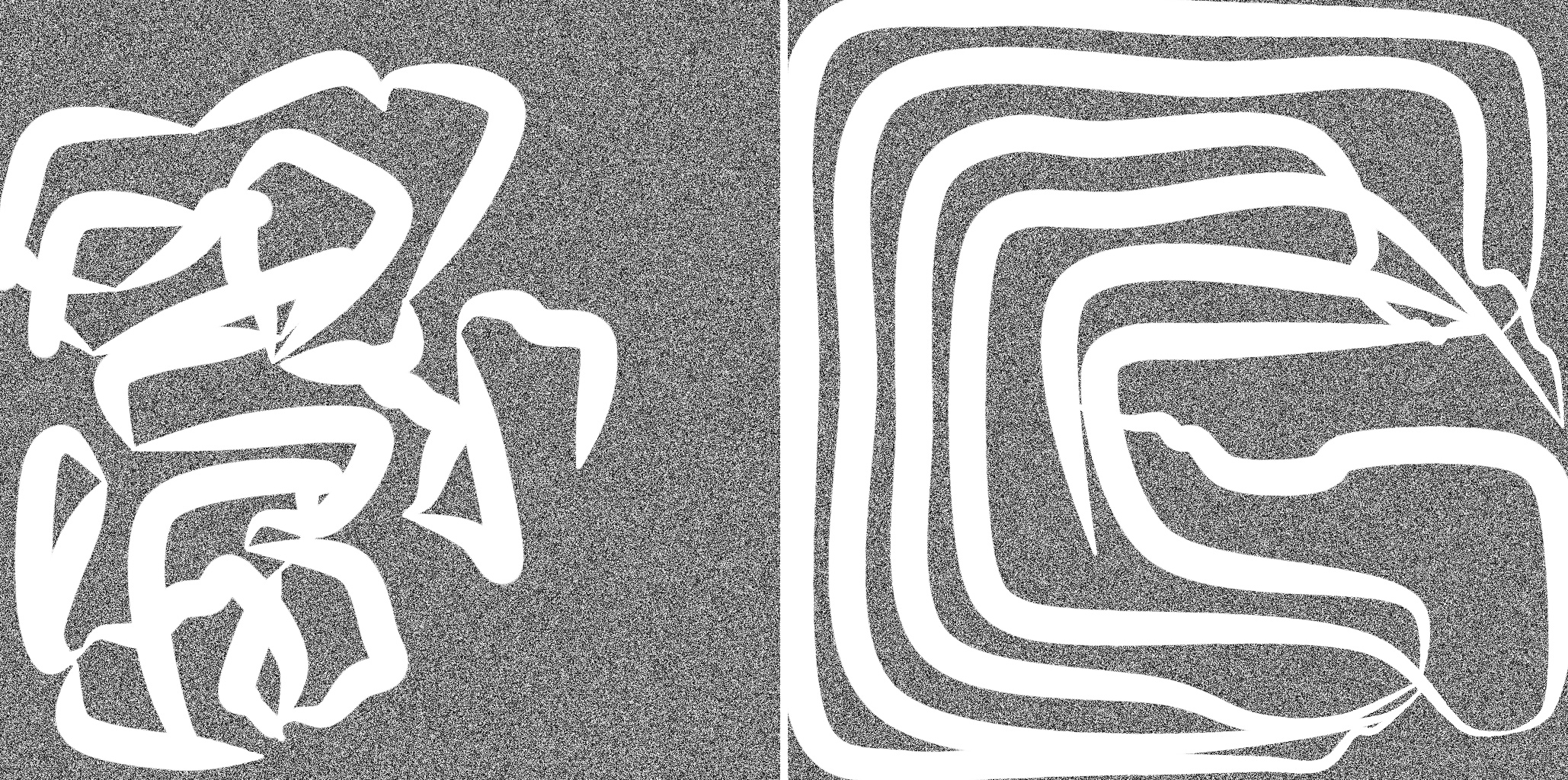
With the current canvas image as input, the detection algorithm for the respective heatmap type runs. The result is then blurred and normalized to values between 0 and 1. In the next step a threshold is applied, which turns the heatmap into a binary image. The white blobs are regions of interest for the agent. In order to determine how to best move over / along the shape of the blobs, the skeleton of the shape is calculated. Think of it as the center line of the blob. These lines are then vectorized, simplified, and filtered.
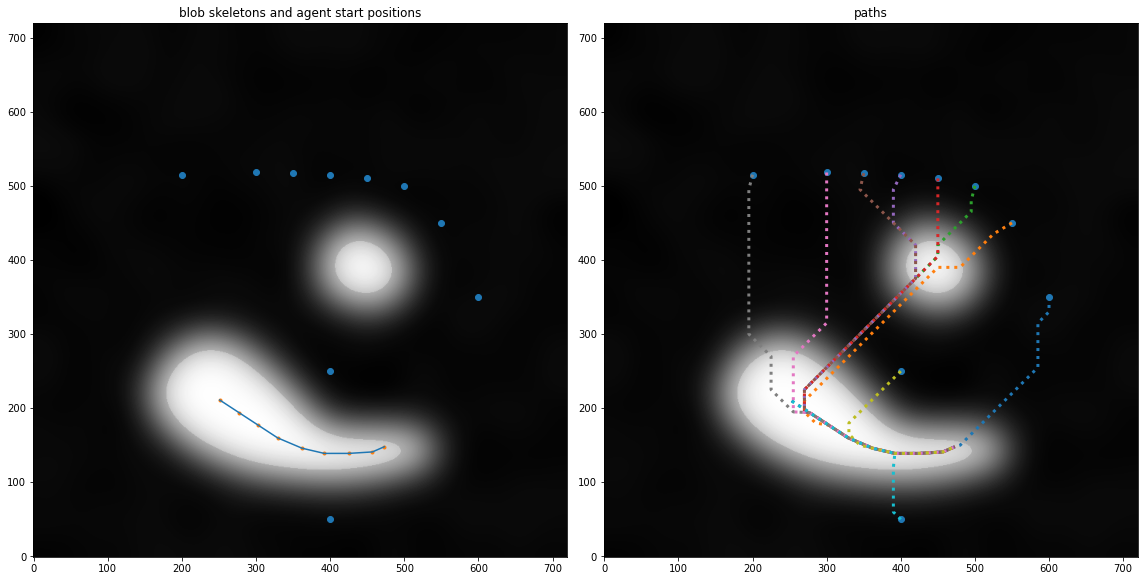
The last three steps in the diagram are for finding the way from the agent’s current position to the closest point on the longest of the found skeletons. This process is illustrated below.

For some starting positions the closest point will coincide with an end point of the skeleton. In the other cases the agent will move towards one of the points on the skeleton and from there on move further in the direction of the longer remaining part of the skeleton path. Some agents will notice that on the way to their blob of interest they will encounter other blobs nearby. In such a case it is permitted to take a slight detour to visit the other blob first in order to “do as much damage as possible” in one move. For determining the path from the agent’s current position to its destination blob the A* algorithm is employed, using the underlying heatmap as weights. In order to make the motion seem more organic, the path is smoothed before executing the agent’s move along it.